INTRODUCING: Developer Typing Game Platform powered by the HERN Stack
Boost your coding typing speed and accuracies.
Hello my gorgeous friends on the internet 👋 , how are you doing today 🤗? In this article, I will be introducing to you my open source project for the #HarperdbHackerton.

THE PROJECT IDEA is to create a platform where developers can improve on their typing speed and accuracy by playing a typing game in their preferred programming language, which will make developers both beginners and pros get more familiar with the syntax of their programming languages.
Without any further ado, I bring to you The developer typing game

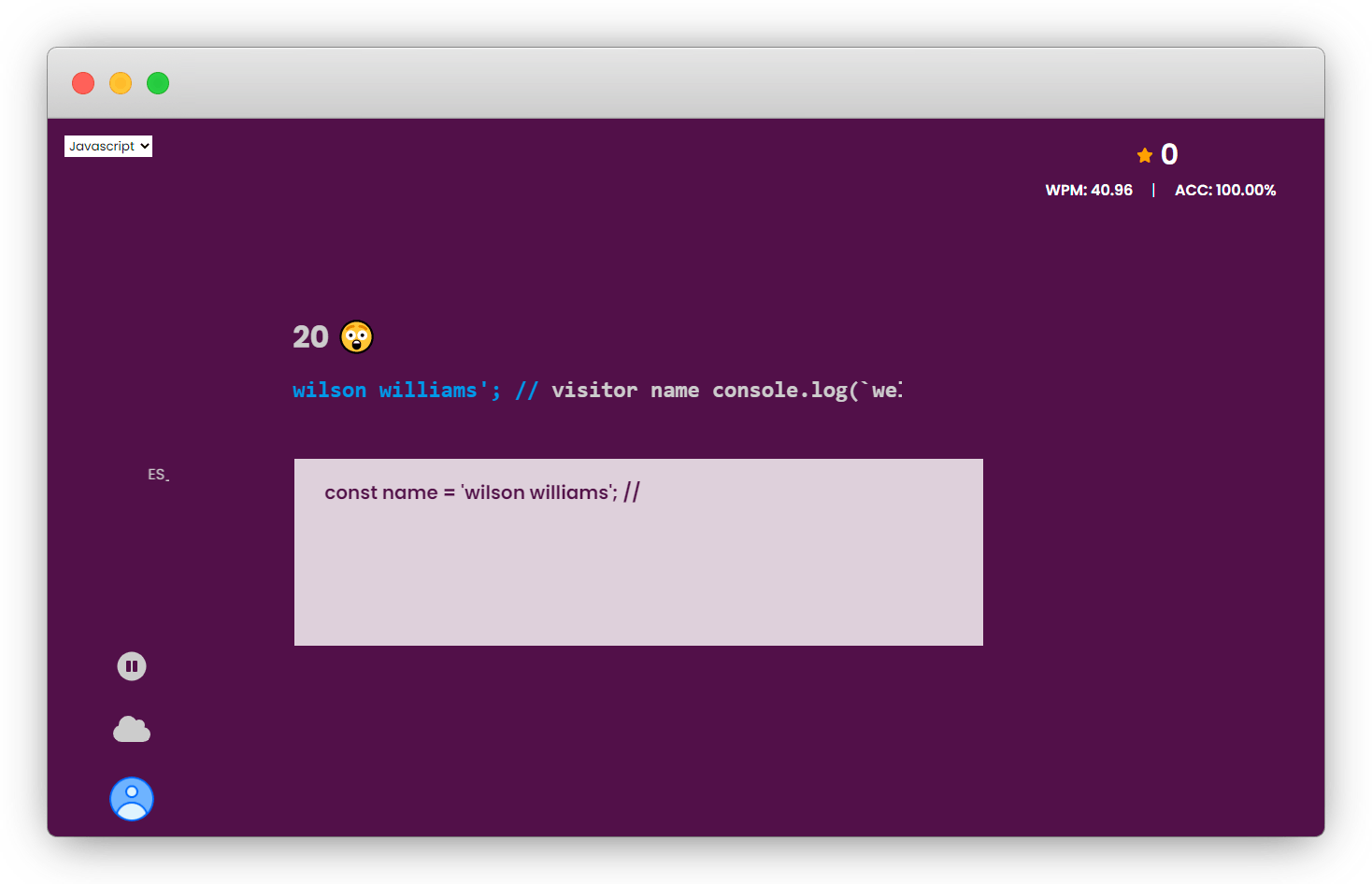
Demo
Technologies 🧩
- Frontend - React.js
- Frontend Hosting - Netlify
- Backend - Node.js(Express.js) , Harperive , Nodemailer .
- Backend Hosting - Heroku
- Database - HarperDB Cloud
- Version control - Github
The HERN stack is a development tool that combines HarperDB, Express.js, React.js, and Node.js.
Features 🚀
- Personal Player Profile
- Typing Area
- Ranking
- Sharing of achievements
- Star rating
- Loffy Music
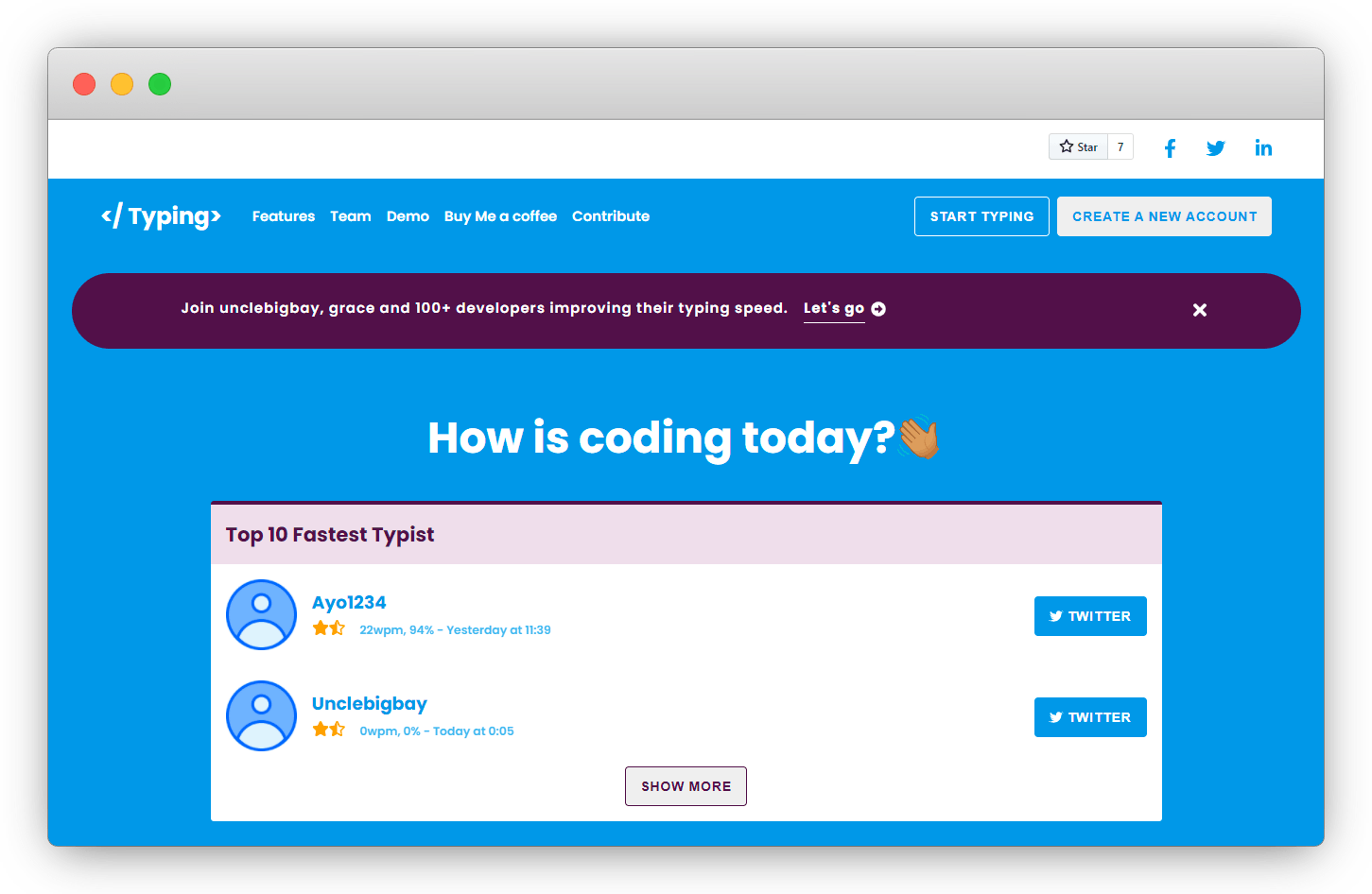
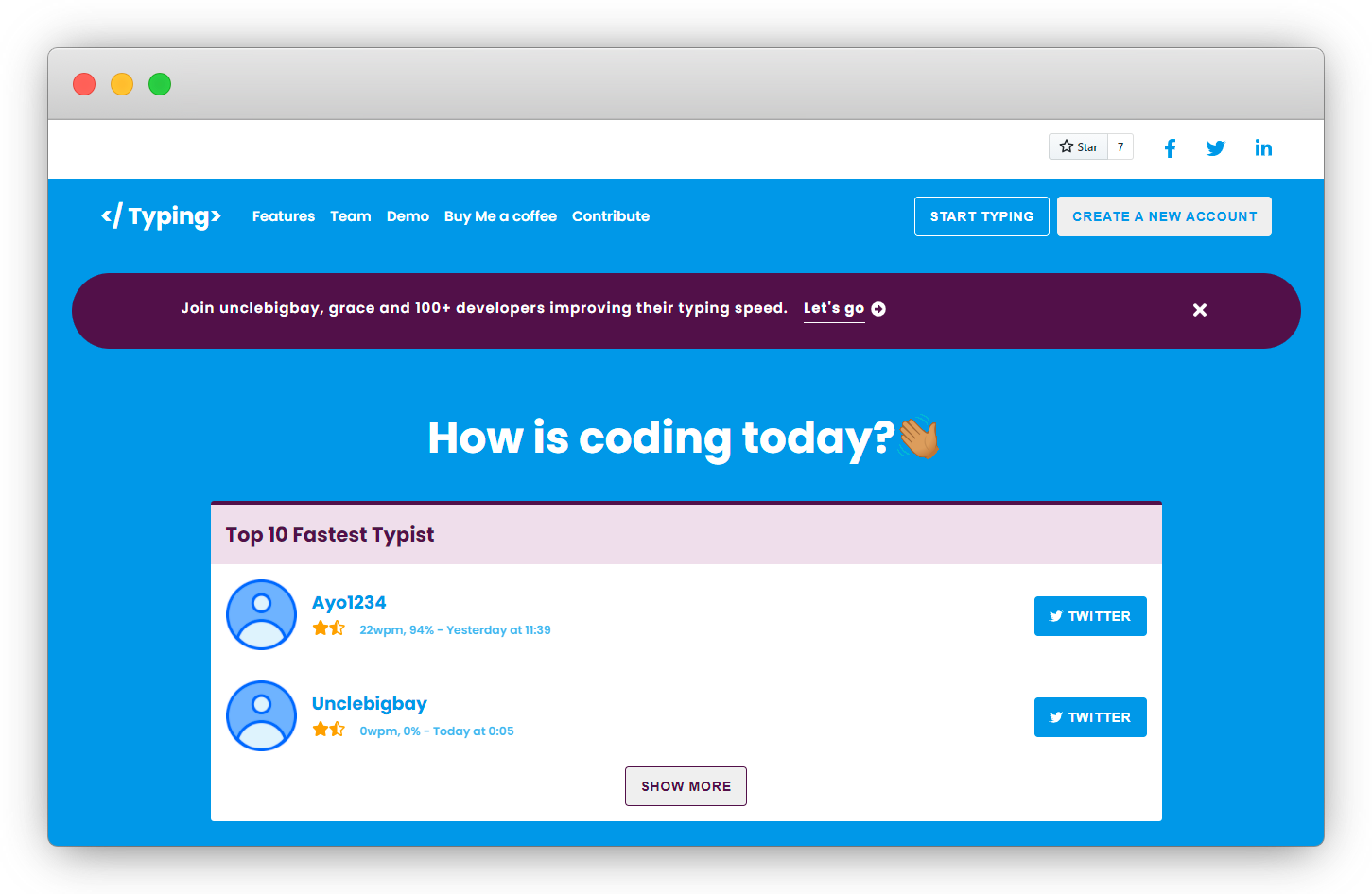
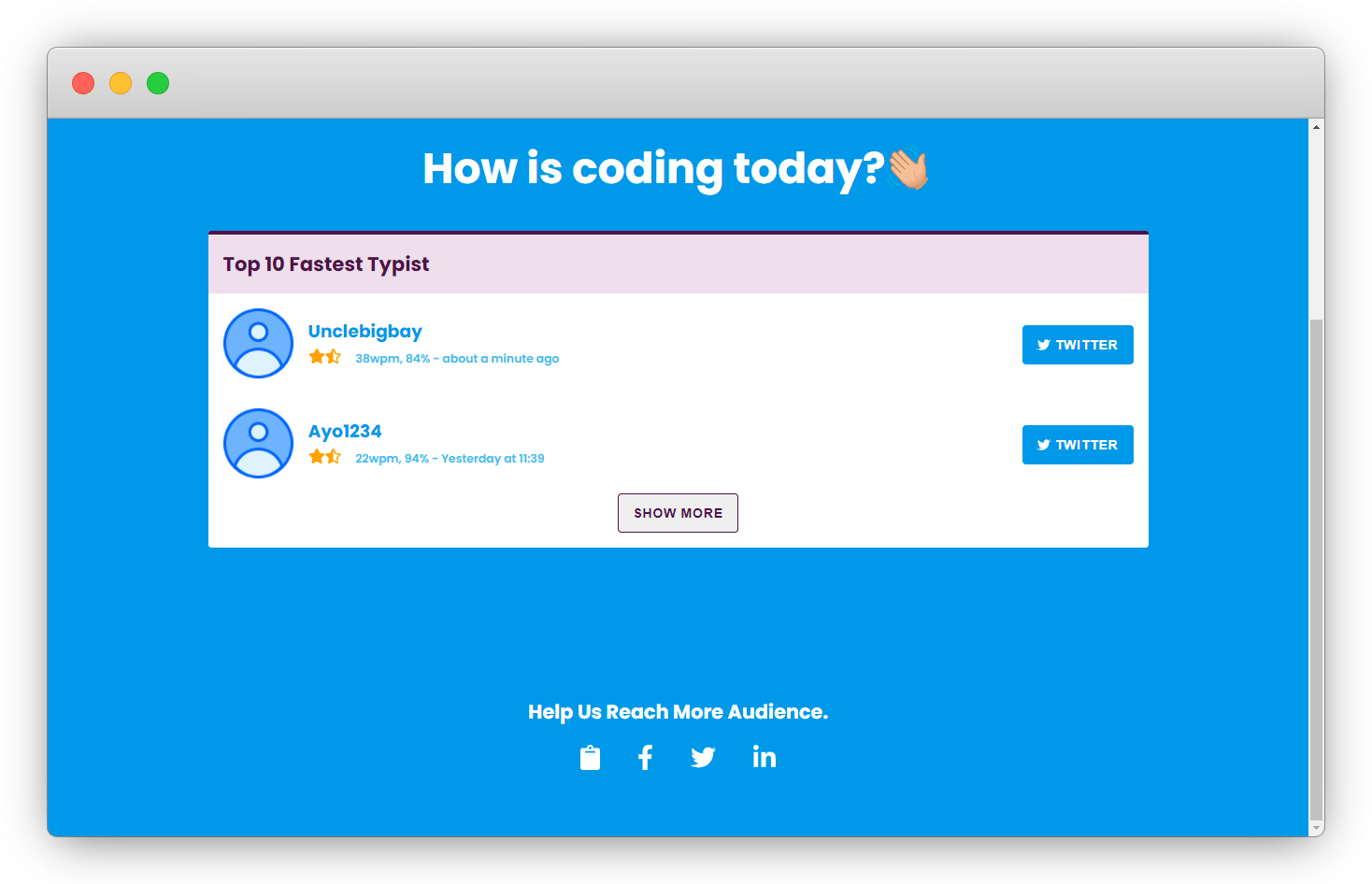
1. Ranking 🎱
Every user of the developer typing game platform will be ranked based on their typing performance and the top 10 players will be featured on the landing page.

This feature is inspired by Hashnode article featuring on their feed page.
2. Personal Player Profile 👨💻
Every visitor of the developer typing game platform must have a registered personal account as a player, in order to have access to the typing area on the platform and to be featured on the landing page.
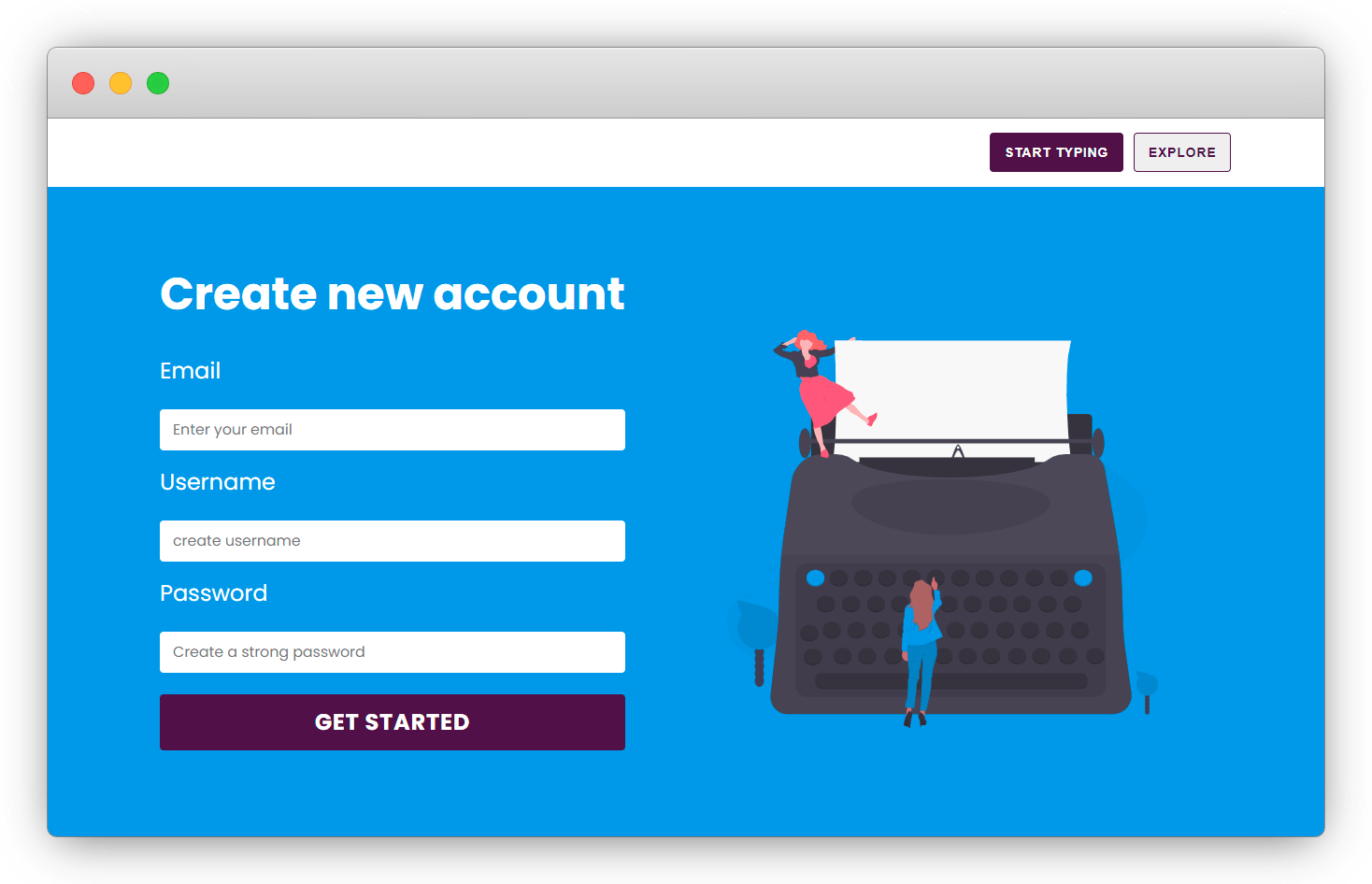
Registration page

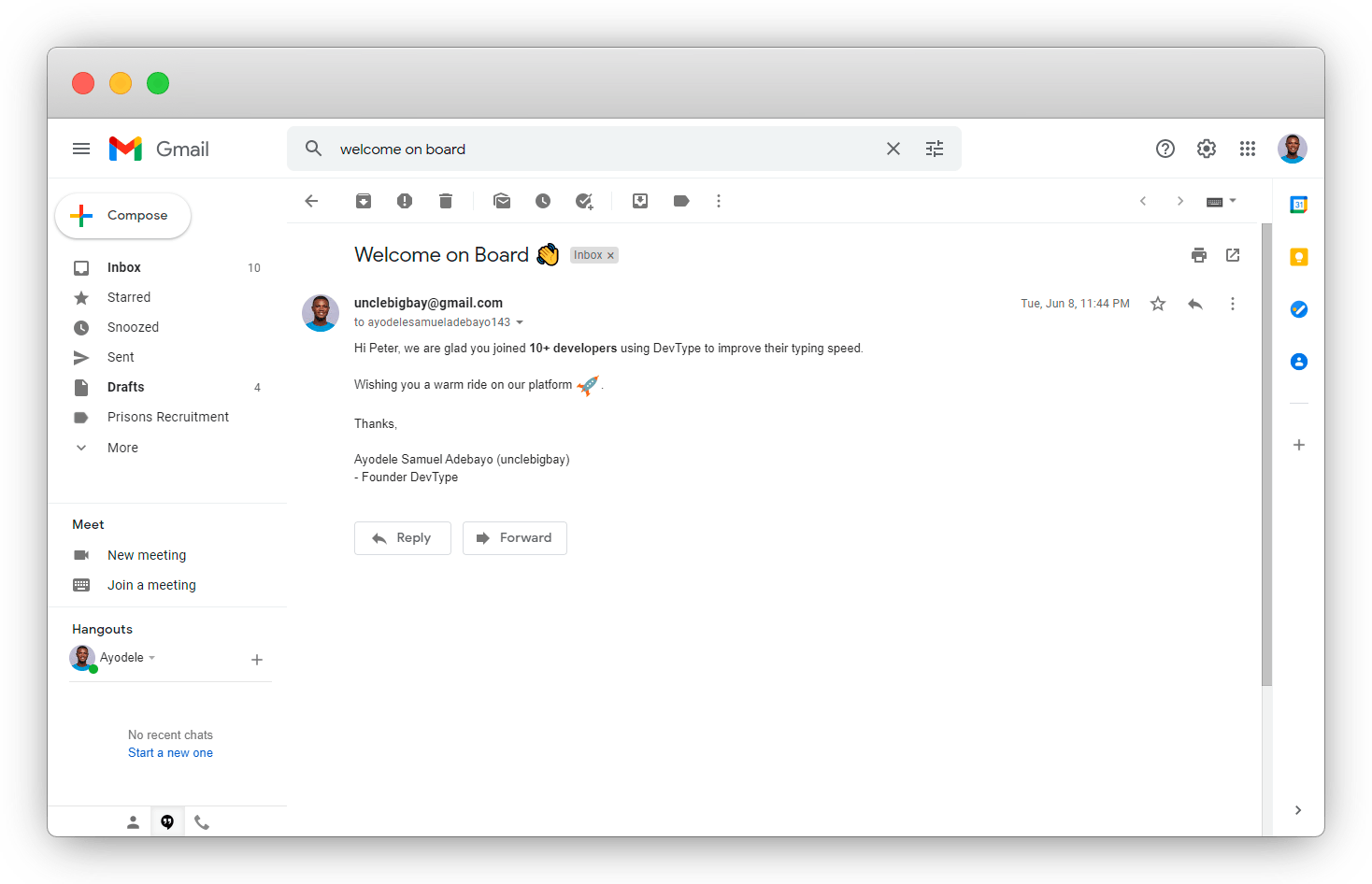
Welcome email

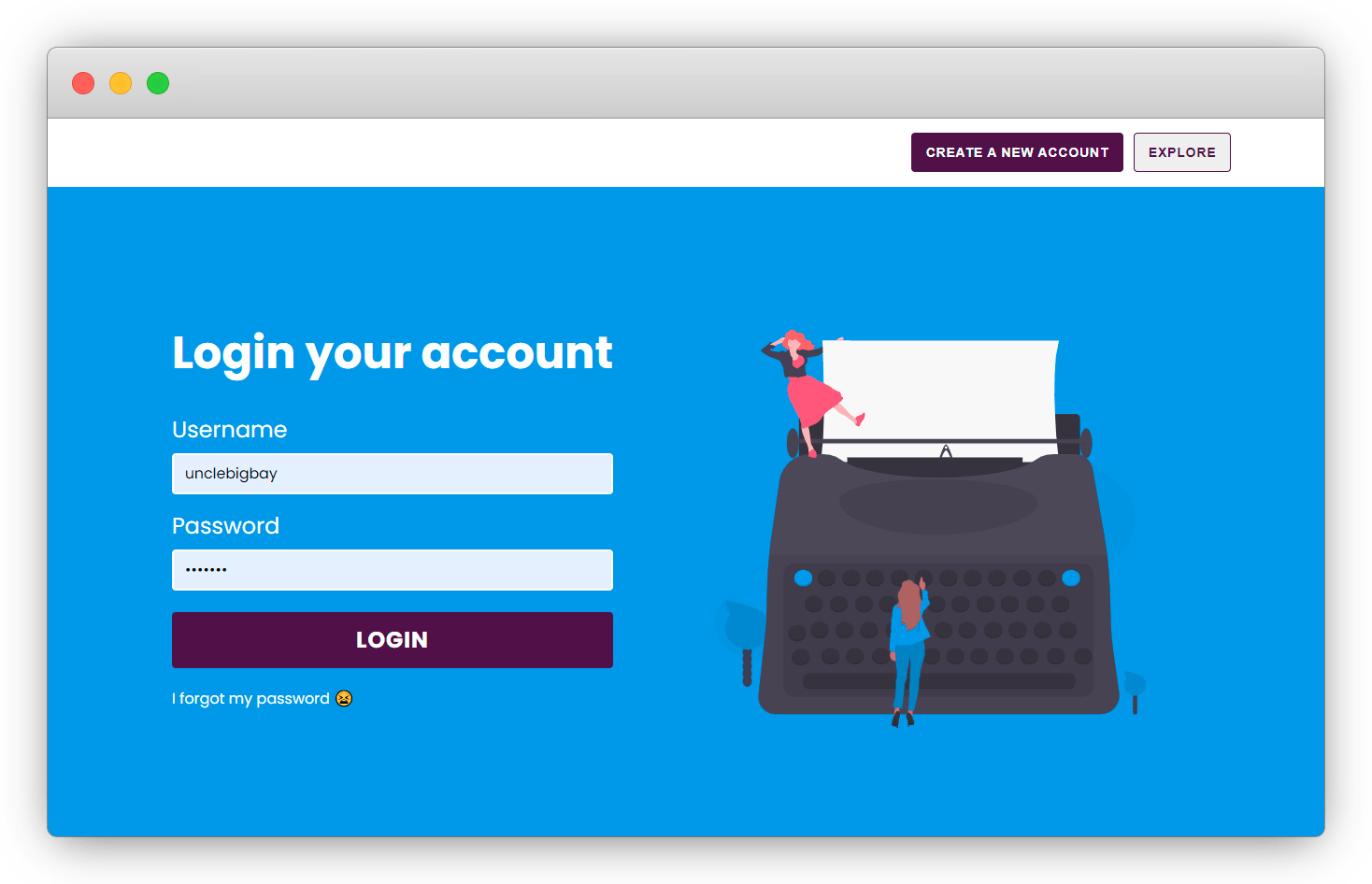
Login page

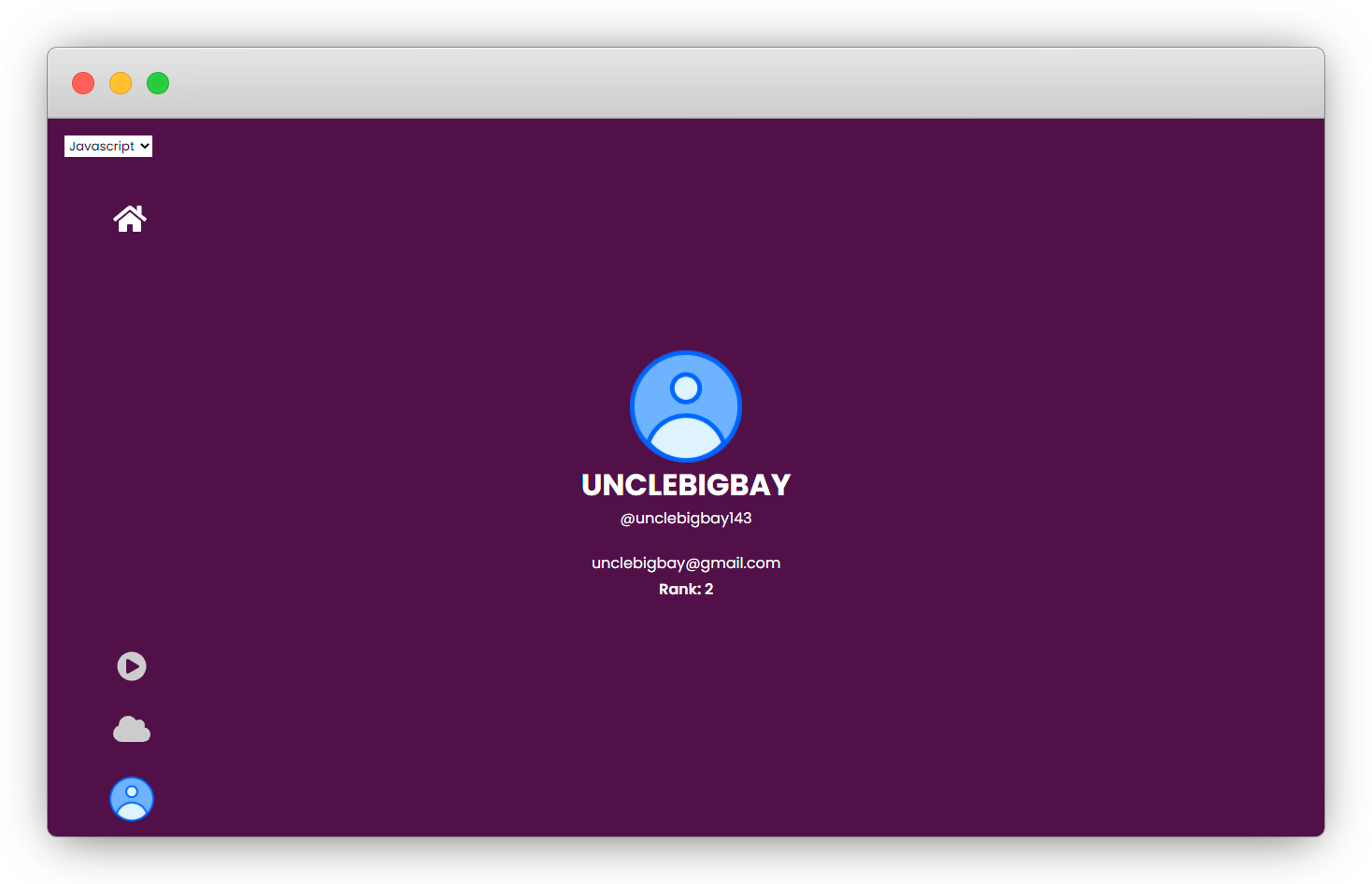
Profile page

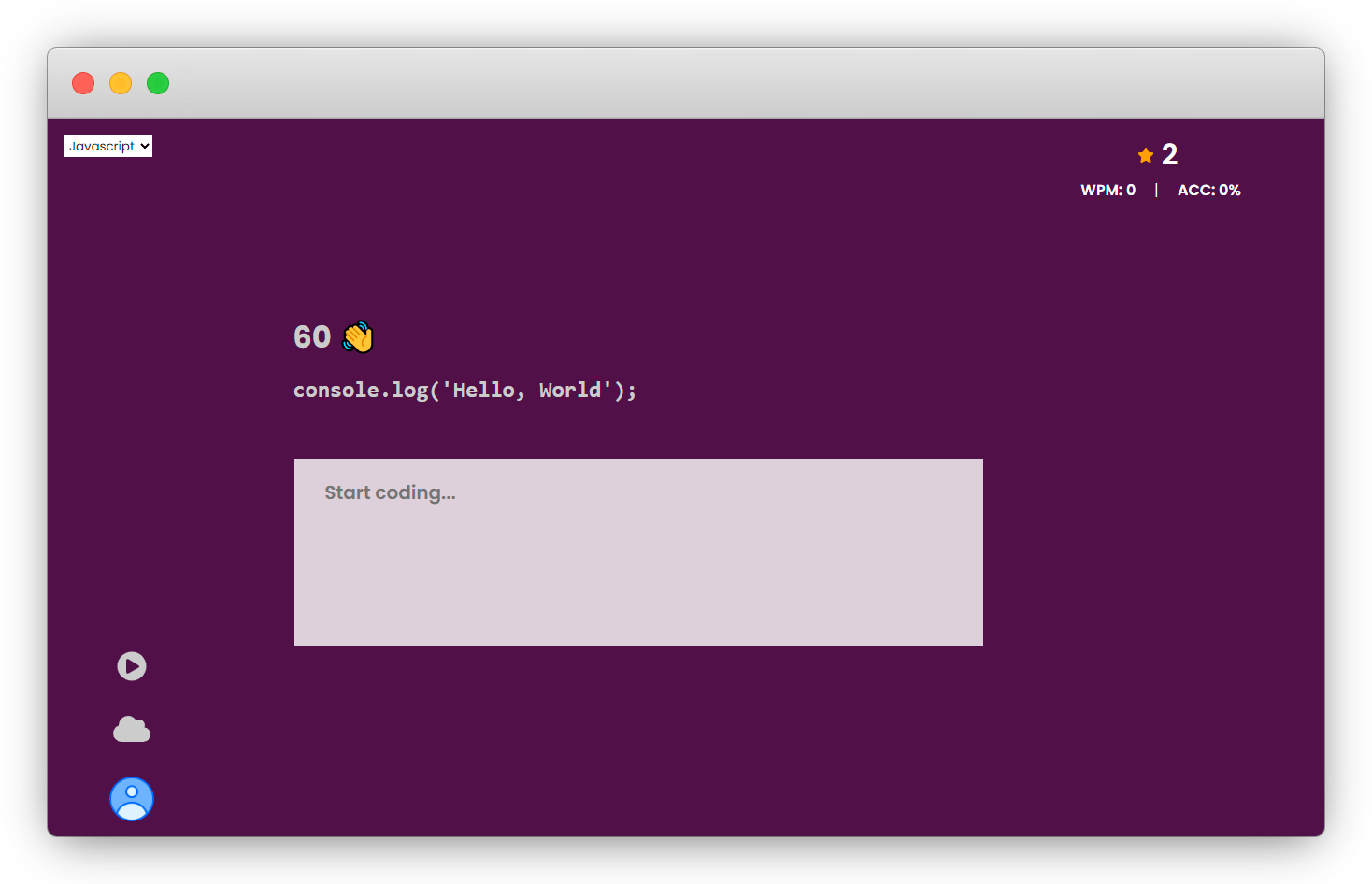
3. Typing Area ⌨
This is where the main practice takes place, players get to type what's on their screen and monitor their performance.

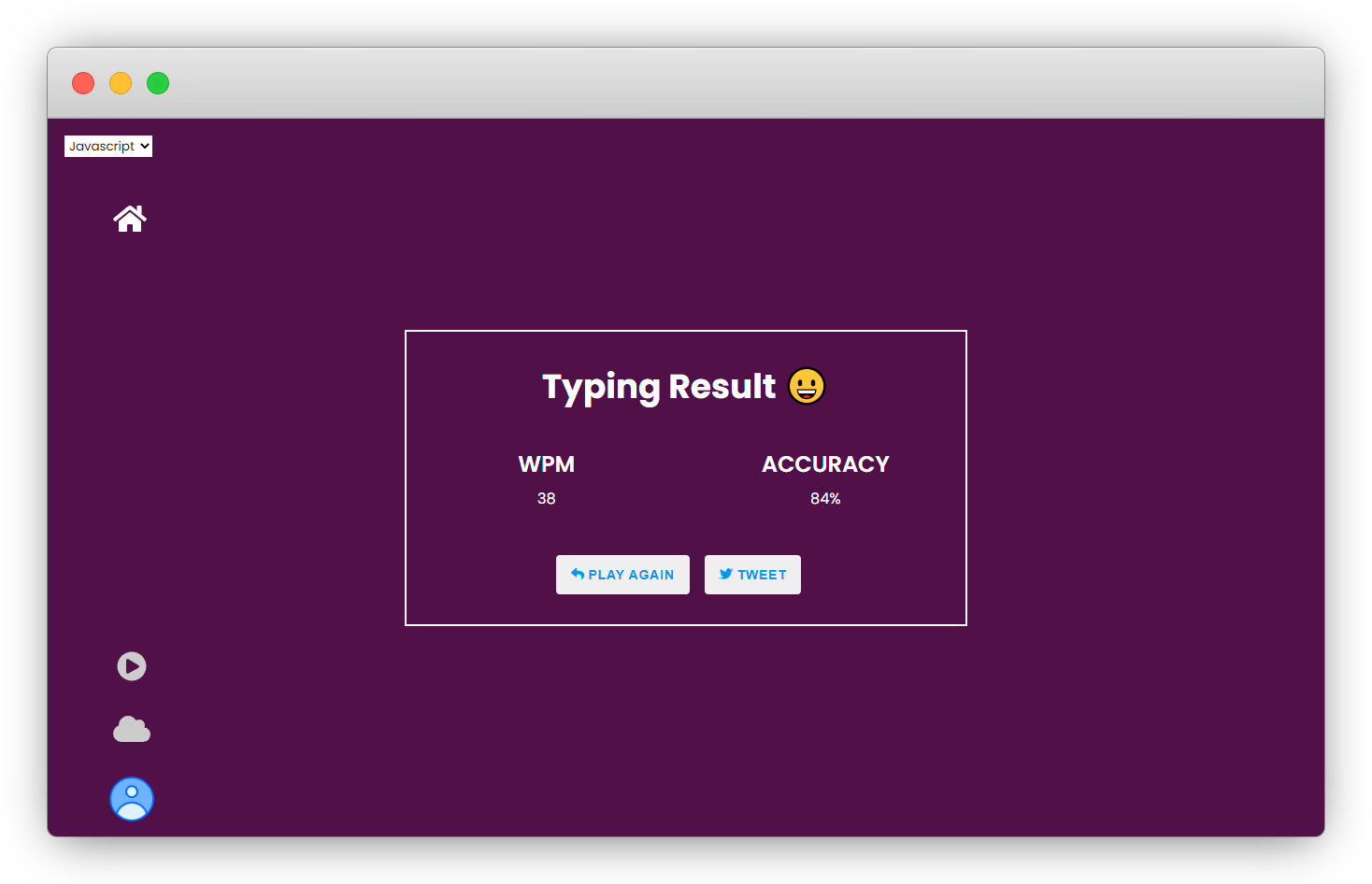
4. Sharing of Achievements 🌟
Registered users of the developer typing game can share their achievements on their social media (Twitter by default) after each of their games with a click.

5. Star Rating ⭐
The 10 featured players on the developer typing game platform will be assigned a golden star rating based on their rank at the top fastest typist section on the landing page.

This ranking will be updated every time you visit the landing page.
6. Lofi Music 🎶
Players get to play a Lofi Music while typing on the developer typing game platform.

The UI, especially the sidebar was inspired by Hashnode sidebar, which I really love so much.
Competitors 🎳
Competitive Advantage 🎯
- Developer Typing Game Ranking
- Featuring the fastest players on the landing page
- Lofi Music
Upcoming Features 🌠
- Support for multiple programming languages
- Multi-player
1. Support for multiple programming languages
Developer Typing Game only supports JavaScript Language Training for now, support feature for other programming languages will be made available very soon.
2. Multi-player
Developer Typing Game only supports a single-player, for now, consideration is ongoing for multi-player and this will be considered based on feedback and the platform performance.
FAQ
1. Can I play this game on my mobile phone
- Ans: No, our platform is designed for computer keyboard training, and we think switching between characters and alphabet on mobile devices will be difficult for users.
2. I am not a programmer, can I still play the Developer Typing Game?
- Ans: Yes, in fact, human language in English text will be added to the language selection feature very coming soon.
3. How does the Ranking works?
- Ans: players word per minutes (wpm) + player accuracy (%) = Rank (considering time of submission also)
4. How secure are my data?
- Ans: All sensitive information such as the user password are encrypted(hashed) on our database, remember you can use a separate password if you want to.
Challenges
It is good to mention at this point that I have never worked with a backend language before the #HarperDBHackerton, and because HarperDB is also a new baby in town, it makes it more difficult to get things done as fast as possible as I wanted, due to few resources on the stack and things related to what I wanted to build, I enjoyed and was motivated by Catalin Pit article on Building API with fastify, but not to add more stress on myself, I had to go with Express.js as it is more popular here in Nigeria.
Learning in the process of building this project, leads to a lot of back and forth before getting the right choices. I enjoyed the process because I was able to document and share what I have learned by writing an article on How to build a mailing application focusing on beginners, which I got a lot of encouraging feedback and letting me realized I am not doing bad using the new stacks, which really stood out for me.
Contribution
If there is anything you feel could be better, the developer typing game is an open-source project, so feel free to review and send in pull requests to the project Frontend Repository and Backend Repository.
Useful Links
If you found this helpful and want to support my blog, you can also buy me a coffee below.